Web design is a game of details, and one detail that often gets overlooked is spacing. As a business owner, you may need to know the power of HTML non-breaking spaces, but their strategic use can significantly improve your site’s user experience. The strategic use of “html space” can dramatically enhance your website’s readability and layout. Whitespace in web design may seem minor but can significantly affect readability and layout. Learn how to tackle whitespace collapse with HTML non-breaking spaces, enhancing your website’s design.
Understanding Whitespace Collapse
Whitespace collapse is a fundamental feature of HTML that condenses multiple spaces into one space. This can often interfere with the desired design of a webpage. The standard HTML space is created using ” “, but when multiple spaces are included in a row, HTML typically collapses them into one. To prevent this, you can use an HTML non-breaking space (“& nbsp;”). This special character creates a space that won’t be condensed, allowing precise spacing control in your webpage design.
Methods to Insert Spaces in HTML
Here are four methods to insert spaces in HTML. These easy-to-implement methods can help enhance your site’s readability by manipulating “HTML space” to cater to your specific requirements.
Using the Non-Breaking Space Entity ( )
The non-breaking space entity (& nbsp;) is a valuable HTML tool for creating space that won’t collapse or wrap. It’s particularly useful when maintaining a fixed space between words or elements on your web page, ensuring they stay exactly as you intend without unexpected spacing changes.
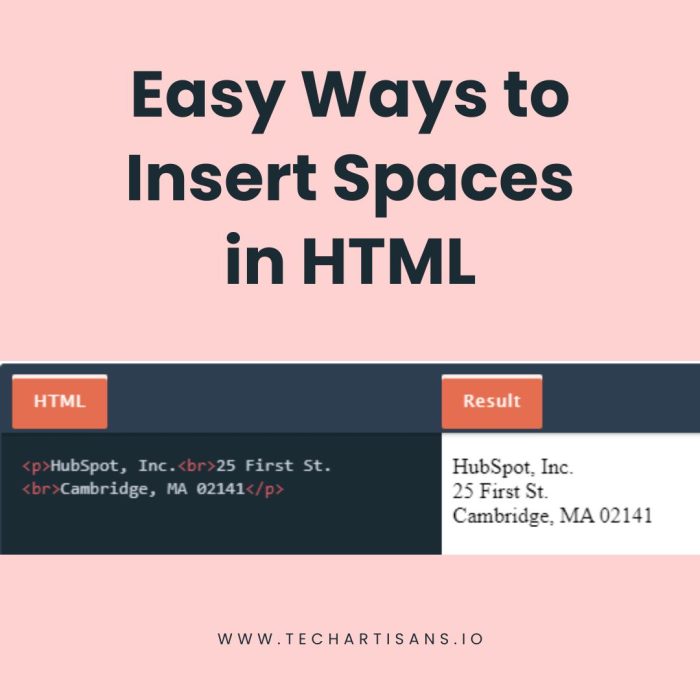
Utilizing the HTML Break Tag (<br>)
The HTML <br> tag creates a line break in your content, forcing the text or elements following it to appear on a new line. It’s a simple way to control line breaks within your HTML, ensuring proper formatting and layout.
Implementing the Paragraph Tag (<p>)
The HTML <p> tag defines paragraphs in your content. It creates a separation between blocks of text, making your content more structured and readable. Each <p> tag signifies a new paragraph, ensuring proper formatting and organization of your text.
Preserving Spacing with the Preformatted Text Tag (<pre>)
The <pre> tag in HTML preserves spacing and formatting, making it ideal for displaying text or code that requires precise line breaks and spacing. It ensures the text appears exactly as formatted, which is particularly useful for code snippets and maintaining formatting precision.
Advanced Spacing Techniques
Let’s delve deeper into the world of HTML and explore some advanced techniques for managing spaces. These methods provide an extra layer of control and flexibility, enabling sophisticated formatting that can elevate the look and feel of your website.
Using CSS for Spacing
CSS, or Cascading Style Sheets, is a powerful tool for controlling spacing in web design. To achieve the desired spacing between elements, you can adjust margins, padding, and line heights. CSS offers fine-grained control over spacing and layout, enhancing your website’s overall design and user experience.
Creating Tabs and Indents with CSS
CSS allows you to create tabs and indents for text content on your website. Adjusting the margins and padding of specific elements enables you to achieve the desired layout and spacing for a clean and organized look. This enhances the readability and visual appeal of your web content.
Common Mistakes and Best Practices
Here are some common things that developers could improve. We’ll also outline some best practices, ensuring your HTML coding approach is optimized and error-free.
Over-Reliance On and Its Potential Issues
Overusing & nbsp; (non-breaking space) can clutter HTML code and cause design inconsistencies across devices. It complicates code maintenance, as each instance must be manually edited for adjustments. Use it judiciously and only when necessary.
Importance of Clean Code and Readability
Clean, readable code is essential for web development. It enhances understanding, maintenance, and error identification. Well-structured, commented, and concise code is efficient and future-proof. Follow the best indentation, spacing, and formatting practices for clean code.
Recommendations for Optimal Line Spacing for Better Readability
Optimal line spacing is key for readability. Set line spacing at 1.5 to 2 times the font size using the line-height CSS property, e.g., p { line-height: 1.6; }. It enhances accessibility and user experience. Ensure consistency across your website for a polished and professional look.
Conclusion
Understanding and correctly implementing HTML spacing is crucial to enhancing your website’s readability and overall aesthetic. Whether using non-breaking spaces, HTML tags, or advanced CSS techniques, each method has a unique role in crafting a seamless user experience. Remember, a well-spaced website isn’t just visually appealing—it’s a testament to your attention to detail and dedication to a superior user experience. So, use these methods today and take your web design to the next level!
Call to Action
We’d love to hear about your experiences with HTML spacing! What challenges have you encountered? What solutions have you discovered? Please share your thoughts in the comments below. And remember to explore our related articles and tools for more insights and guidance on web development. Remember, every challenge is an opportunity to learn something new!