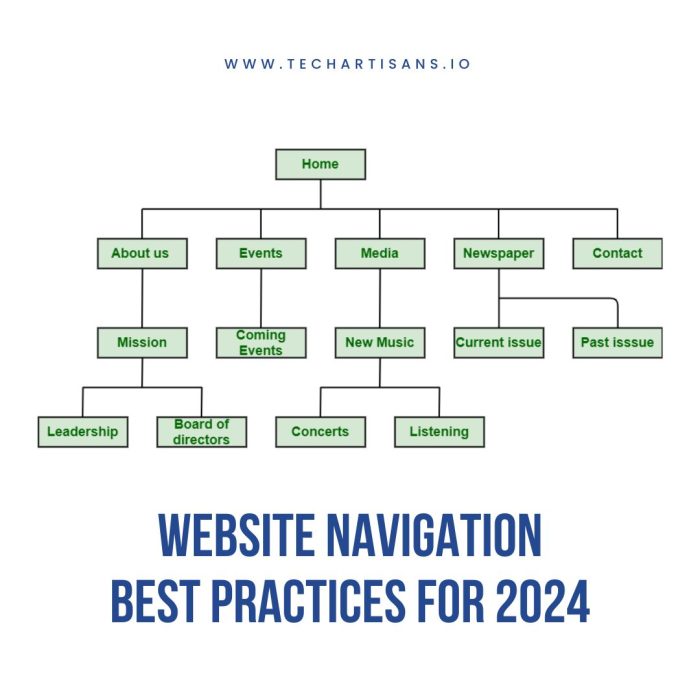
In an era where online presence is a significant factor for business success, mastering website navigation is paramount. As we step into 2024, staying informed about the latest website navigation best practices is not just beneficial – it’s vital.
An intuitive, user-friendly website can enhance user experience, boost conversions, and help your business thrive in a competitive digital landscape. Let’s dive into the website navigation best practices for 2024 that every small to medium business owner should know.
What is Website Navigation?

Website navigation is how users interact with a website using menus, links, and buttons that are designed to help them find information and perform a particular action. It’s a crucial part of web design, impacting user experience. Here are some reasons why easy website navigation is important.
1. User Experience and First Impressions

User experience (UX) is like a digital storefront for your website. A well-designed website attracts and keeps visitors engaged just as a well-organized physical store attracts customers. Website navigation is the store’s layout; easy navigation keeps visitors exploring, while a confusing layout can drive them away.
Read about the Laws of Psychology for Good UX Design
2. SEO Implications and Site Ranking

Your website’s navigation significantly impacts its SEO. Google’s algorithms favor clear, straightforward navigation, making it easier for search engine bots to crawl and index your site. This, in turn, improves your site’s search engine ranking, increasing visibility and potential organic traffic.
Learn about How to Research Keywords: A Step-by-Step Guide
3. Impact On Conversion Rates

Your website’s navigation design directly impacts conversion rates. An effective navigation system guides users seamlessly through their journey, increasing the chances of conversion. Conversely, complex and confusing navigation can deter potential customers, impacting your business negatively.
Explorer more about Website Conversion Strategies
Types of Navigation Menus

The navigation menu serves as the backbone of your website, directing visitors and shaping their experience. Let’s delve into the various types of navigation menus.
Consider Must-Have Elements of Website Design
1. Standard Horizontal Menu

A Standard Horizontal Menu is one of web design’s most commonly used navigation styles. Typically positioned across the top of a webpage, it includes a list of main categories that users can click on to access different parts of your website.
2. Sticky or Fixed Menu

A sticky or fixed menu is a website menu that stays at the top of the screen as you scroll down, making navigation easy without scrolling back up. It is useful for long web pages and large sites.
3. Mega Dropdown Menu

A Mega Dropdown Menu is great for websites with lots of content but can be overwhelming if not designed well. It is best to avoid it on mobile sites due to limited space.
4. Full-Screen Navigation

Full-Screen Navigation makes the whole screen a menu when you click the icon. It’s visually appealing but can disrupt browsing if not done right.
5. Vertical Sidebar Menu

A Vertical Sidebar Menu works great for content-heavy websites like e-commerce or educational platforms. Keep it simple; don’t overload it with links. Use collapsible menus for a neat look.
6. Footer Navigation

Footer Navigation is vital to user experience, offering an extra menu at the bottom of web pages. Users often turn to it when they can’t find what they need in the main or sidebar menus.
7. Personalized Navigation

Personalized Navigation boosts user experience by tailoring the website’s navigation to individual behaviors and preferences. It delivers relevant content promptly, enhancing user engagement.
8. Customizable Navigation Bar

A Customizable Navigation Bar allows users to personalize the website’s menu, improving their experience and providing a sense of control. This fosters user engagement and satisfaction, making it a fundamental aspect of website navigation best practices in 2024.
Designing the Perfect Navigation Menu

Designing the perfect navigation menu is an art that combines functionality, aesthetics, and user-centricity, all of which are central to website navigation best practices for 2024.
1. Essential User Research

User behavior research is vital for website navigation in 2024. It uncovers how users engage with your site, guiding the creation of intuitive navigation systems. By analyzing metrics like search patterns, click rates, time on pages, and bounce rates, you gain insights into user preferences and areas for navigation enhancement.
2. Prioritize Information

Prioritizing information and creating logical pathways involves identifying crucial content for your audience and strategically placing it on your website. This ensures easy access to vital information and improves user experience.
3. Keep Navigation Simple and Mobile-Friendly

Simplifying navigation, ensuring consistency, and being mobile-friendly are essential for user engagement. The mobile-friendly design provides an optimal user experience across devices. Simple navigation reduces cognitive load, while consistency improves usability.
4. Testing and Using Analytics Tools

Testing and refining your website navigation is essential for its effectiveness. Making changes without testing can cause problems. Tools like A/B testing help find the most user-friendly design. Continuous refinement using web analytics insights enhances user experience and engagement.
Discover What is Google Tag Manager and Why Use It
Website Navigation Design Process

The Website Navigation Design Process is a strategic approach that requires careful planning, execution, evaluation, and revision to build a user-friendly and effective navigation system for your website.
Read about How to Build Website Architecture
1. Decide Menu Items and Create a Sitemap

When choosing menu items, start with what users need, like product categories, about us, contact info, or blogs.
2. Create a Sitemap
3. Analyze User Paths and
Analyzing user paths helps you understand the most frequented routes on your website, revealing insights for optimization.
4. Mobile Optimization
As mobile browsing dominates, ensuring your website navigation is mobile-friendly is paramount. It ensures seamless navigation, enhancing user engagement and adhering to 2023’s website navigation best practices.
Learn Responsive Web Design Benefits
5. Testing Navigation Structures
Testing navigation structures through usability testing and heat mapping helps refine the design. Incorporating user feedback and evaluating menu labels, links, and mobile responsiveness ensures a seamless user experience.
Conclusion
Adhering to website navigation best practices is crucial for the success of any website. These guidelines aim to enhance user engagement and satisfaction from personalized navigation to mobile-friendly designs.
Find out Connect with Customers Through Your Website
Combining a well-thought-out design process with relentless testing and optimization, businesses can ensure that their website’s navigation is intuitive and user-friendly. Ultimately, the goal is to create a seamless browsing experience that satisfies users’ needs and expectations, further driving engagement and traffic to your website and boosting enterprise success.