Whether you’re creating a personal website or a professional one, you’ve probably come across the term “Content Management System” or its abbreviation, “CMS.” A CMS is essential for a modern website as it enables the management of digital content – text, graphics, and more – without requiring manual coding or new pages development. It centralizes content control and simplifies site management.
For an in-depth understanding of how a CMS can revolutionize your website, consider reading our article on the benefits of having a website.
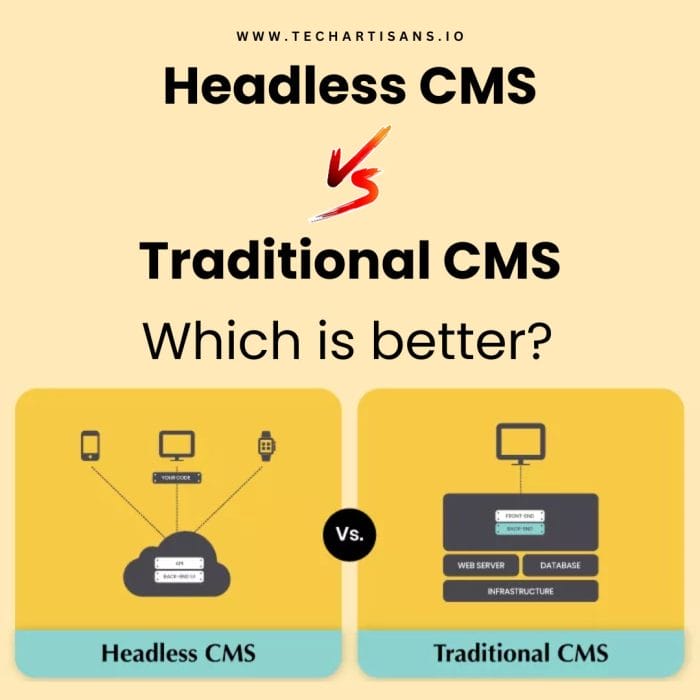
Amidst various content management systems, two main types dominate the market: traditional CMS (e.g., WordPress) and headless CMS (e.g., Contentful).
In this article, we will discuss headless CMS vs traditional CMS and which one is best for your business.
The choice between them depends on factors like your situation, architecture, and content management objectives. Some sites thrive with traditional CMS systems, while others benefit from a headless approach. At UDig, we assess the broader landscape and industry trends to position you for growth and tech stack advancements, ensuring you can leverage evolving technologies effectively.
What is a Content Management System?

A CMS (Content Management System) is software enabling non-technical users to create and publish web content, even without coding knowledge. They deliver content to websites, mobile apps, and digital channels. CMS’s multiple platforms are pivotal for content creation and management, often equipped with collaborative and governance functions for content control. For additional insight, explore the History of Content Management Systems and the Emergence of Headless CMS.
Traditional CMS

In the past decade, websites have harmonized CMS and design, streamlining content updates. This integration eradicates old complexities like manual HTML page updates and FTP transfers. Traditional CMSs like WordPress or Drupal act as unified systems, seamlessly linking front-end and back-end within a single application code base. Traditional CMSd encompasses a content repository to the presentation layer.
Learn more about the advantages of such platforms in our detailed guide on the 16 benefits of WordPress websites.
Features of Traditional CMS

A Traditional content management system similarly enables users to craft, manage, and publish content. However, they differ from headless CMS by being monolithic, with tightly interlinked back and front ends. Once content is published in this setup, it remains static. Traditional CMS lacks modular content storage, complicating reformatting and reuse. Integrating new features demands plugins, making it challenging to enhance functionality.
For further insights into this issue, explore our discussion on how to avoid a traffic drop after a website redesign.
Let’s explore key features of traditional CMS solutions.
Monolithic Platform
The core feature of a traditional CMS is a single monolithic platform that feeds content to a website. This architecture makes it an out-of-the-box solution that sacrifices flexibility for ease of use without development resources.
Templates and Plugins

Traditional CMS was originally designed solely for website content delivery, minimizing the need for content-serving flexibility. Understand more about content delivery in different contexts through our article on web design trends for e-commerce. Hence, they rely on rigid templates for content display, which are challenging to edit content and not intended for customization. This structure suits business users but hampers change to features or functionality.
Customization options within a traditional CMS are mostly limited to adding plugins – pre-made applications that can be incorporated. However, these plugins serve as temporary fixes rather than seamless integrations, essentially functioning as workarounds to navigate the inflexible monolithic architecture.
Content Management Tools
A traditional CMS places significant emphasis on content management capabilities. For additional information on effective content management, check out user experience and SEO. These encompass extensive text formatting, digital asset control, version monitoring, permissions management, and WYSIWYG editors that empower marketers to visualize their content’s live website appearance, among other functionalities.
User Friendly

The simplicity drives numerous development-limited companies to opt for a traditional CMS. For straightforward, website based experience, the traditional CMS presents an uncomplicated decision.
Pros:

- Unified system serves entire site
- Simplified content management
- Design manipulation via themes and templates
- Robust support from large community
- Reduced technical learning curve
Cons:

- Limited to website content creation (difficult to adapt for other devices)
- Scaling issues can arise
- Dependent on specialized CMS developers
- Constrained flexibility
- Maintenance and improvements are resources and time-consuming.
When to use a Traditional CMS?

Traditional CMSs remain excellent for diverse deployments. If your aim is a self, small business, or contained enterprise website without content sharing needs, a traditional CMS suffices. Quick setup and unified management are advantages. Notably, while these are typically single-site, plugins offer multi-site and API capabilities, fostering resource sharing with external apps, each with its unique considerations.
Headless CMS:

A headless CMS sets itself apart by excluding direct front-end connection. Discover more about this concept in our detailed comparison of Headless CMS vs. Traditional CMS. Unlike traditional CMSs that manage content and frontend presentation layers together, a headless CMS focuses solely on content. Through an API, content is published, completely detached from front-end involvement. This grants unparalleled content versatility, independent of presentation methods.
Imagine the headless CMS as an author crafting a book. The author, like the headless CMS, creates content, while the publisher (website) formats and presents it in various ways – hardback, e-book, and more. Consumption methods vary, yet content remains constant.
Features of Headless CMS
A Headless CMS separates content creation, management, and storage (back end) from content formatting, design, and distribution (front end). This connection is facilitated by the Application Programming Interface (APIs), enabling simultaneous collaboration between both platform aspects.
This architecture renders a headless CMS highly adaptable for businesses with diverse and evolving content demands. Learn about adapting to changing demands in our article on how to build website architecture. The marketing team can craft, oversee, and reusable store content modules. Concurrently, designers and website developers utilize the CMS to integrate apps and languages, constructing innovative workflows that present this content across dynamic web pages, smartwatch apps, chatbots, and more digital experiences.
Let’s explore key attributes shared by robust headless CMS solutions.
API
The API is a core element of the headless CMS, often termed API-first CMS. APIs serve content across multiple channels and foster inter-app communication to optimize content modules. For more on optimizing content, read our insights on types of APIs all marketers should know. These apps can include product or customer data that, when infused into content, enhances personalization for consumers and specific contexts.
Integration Ability

With the adaptable and API-linked nature of headless CMS, you’re primed for future integrations.
Headless CMS makes third-party tools seamless, empowering the development team. Commonly integrated are CRM, PIM, ERP, marketing automation, analytics tools, and more, facilitating swift, unified content-driven, and personalized experiences at scale.
Content Management Tools
A proficient headless content management system must feature robust text editing, versatile content structures, and modular flexibility, Explore more on versatility in web design in how to create user flow creation and approval workflows, rule-based permissions, content previews, automated publishing, and beyond.
Developer Resources

Headless CMS software applications should streamline life for both developers and marketers. It must offer developer-friendly tools like webhooks, web frameworks, user-friendly APIs, SDKs, DevOps services, comprehensive documentation, and responsive customer support.
Pros:
- Content is device-ready
- Headless API shifts focus from content to presentation layer.
- Front-end agnostic (Content served without constraints, letting developers choose preferred frameworks)
- Uncomplicated content creation without system limitations
Cons:
Absence of content preview (Possible with added initial complexity)
- Increased initial integration/configuration workload
- Constructing a head/client (Refers to content output/display, e.g., website or mobile application)
When to Use Headless CMS?

A headless CMS isn’t universally optimal, thus thoughtful consideration of your situation is crucial. We advise opting for a headless CMS when:
- Websites/web apps employ JavaScript frameworks like React, Angular, or Vue.js
- Native mobile apps are involved
- Simultaneous content publication across multiple channels is essential
- A static website generator is in use
Headless CMS Vs. Traditional CMS; Which One is Best CMS for Your Business Model?

No single solution fits business needs, but we encourage you to recognize the benefits of evaluating CMS choices. Beyond these main deployment types, the nuances largely rely on personal preference. When selecting a headless CMS among alternatives, the process often involves testing interfaces and APIs to identify the one that aligns best with your comfort and that of your content providers.
For more on selecting the right tools, see our guide on the web design process.